1. map이란
1) 반복 되어 변경되는 값이 1개인 경우
render() {
return (
<>
<ul>
{['1', '2', '3', '4', '5'}.map((v)=> {
return( <li>{v}</li> );
})}
</ul>
</>
);
}리액트의 컴포넌트의 구성 안에서 render 안에서 반복문을 쓰는 방법을 정리한다.
render 함수 안에선 for, if와 같은 반복문 등 제어문을 사용할 수 없다. 반복문부터 보면 반복을 구현해주는 방법 중 하나는 map을 사용하는 것이다.
이는 단순히 반복해서 어떤 작업을 하는 것인데
위 코드와 같이 [] 이런 배열 안에 요소들을 입력하고 배열 요소를 반복해서 출력하기 위해서는 배열함수의 map함수를 이용하면된다.
map 함수 매개변수 안에는 콜백함수를 작성하는데 콜백함수의 매개변수 v의 값은 매개변수의 값을 차례로 가리키게 되고 아래와 같이 return 문은 배열의 개수만큼 돌고 배열 요소를 차례로 접근한다.
위 예제는 1부터 5까지 문자열을 li태그로 만드는 예제이다.
map을 사용하면 return 값을 변수로 받아줘야한다.
<li> 예시에서 map의 return 값이 <li>{v}</li> 이런 태그 인데
{<li>{v}</li>} 이렇게 외부에 중괄호로 감싸는 이유는 map 콜백함수가 리턴하는 함수의 값을 받아줘야하기 때문에 중괄호로 리턴 값을 받아주는 것이다.
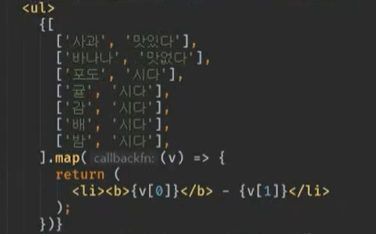
2) 한 요소에서 반복되어 변경되는 값이 2개인 경우 방법1 : 요소를 배열로 지정

배열의 각 요소를 또 배열로 선언하면 된다.
콜백함수의 v의 값은 차례로 [‘사과’, ‘맛있다’] 이런 배열 요소에 접근하므로 v[0]로 ‘사과’를 v[1]로 ‘맛있다’를 반환받을 수 있다.
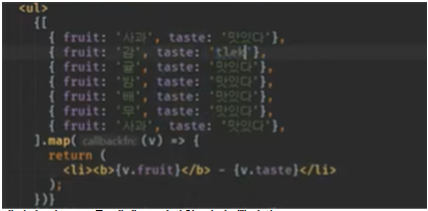
3) 한 요소에서 반복되어 변경되는 값이 2개인 경우 방법2 : 요소를 객체로 지정

배열의 각 요소를 객체로 지정한 차이 뿐이다.
2. key란
1) key 란?

위와 같은 방식으로 map을 사용하면 출력은 정상적으로 되나 콘솔창에 에러가 발생함.
컴포넌트 render 함수에서 map을 사용하여 map 이 리턴하는 변수의 값이 만약 태그의 형태(Component 포함)라면 반드시 해당 태그에 props(속성)으로 key를 지정하여 각 map 요소가 구별되는 고유한 값을 key로 지정해줘야한다.
일반적으로 배열에 있는 값 요소 중 모든 배열 요소를 구별해주는 고유 값이 있다면 그 값을 사용하면 되는데 일반적으로 그러기 쉽지 않다.
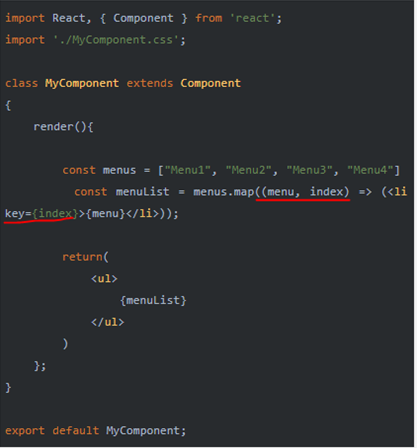
따라서 위 예시 코드와 같이 map에서 콜백함수의 두 번째 매개변수로 주어지는 index를 사용하면 된다.
위 예시 코드를 보면 map이 리턴하는 값은 <li key = {index}>{menu}</li> 태그이다. 따라서
각 태그에 key 속성을 등록해줘야한다.
(하지만 index를 key로 사용하는 것은 별로 좋은 방법이 아니다. 전자의 방법이 가장 이상적인 방법이다.)
2) key를 사용해야하는 이유: 최적화
이렇 DOM을 반환할 때 key를 설정해줭하는 이유는 아래와 같음
리액트(React)에서는 컴포넌트를 렌더링 하였을 때 어떤 원소가 변경되었는지 빠르게 감지하기 위해 사용된다.
만약 key가 설정되지 않았다면 가상 DOM을 순차적으로 비교하면서 감지하기 때문에 key가 없을때보다 속도가 느리다.
이러한 key 값은 map() 함수를 호출할 때 인자로 넘기는 Callback 함수의 인자로 넘어오는 index 값을 사용하면 된다.
Callback 함수로 넘어오는 인자로 index 인자값을 추가하였다.
요소에 key값을 설정하는 방식은 Component에 props를 설정하듯이 하면 된다.
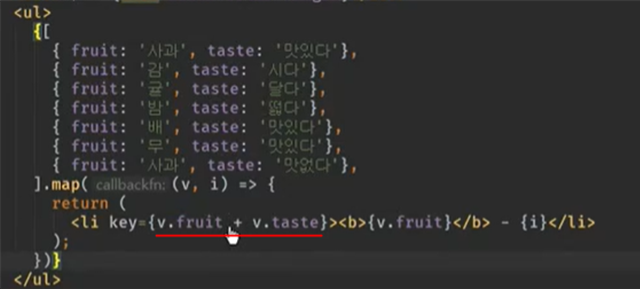
3) 권장하는? 올바른 key 값 지정 방법

index를 통해 key값을 지정하는 방법은 나중에 성능 최적화 할 때 매우 안좋음.
따라서 배열의 값 중 모두를 식별할 수 있는 기본키로 값을 지정해야함
따라서 아래와 같이 사용하는 것을 권장함
4) map의 return 값이 Comopnent 인 경우

만약 map의 리턴 값으로 Component를 반환하는 경우 역시 각 컴포넌트 역시 js 입장에서는 DOM이므로 key를 지정해야함.
아래 사진과 같이 key 값을 props 형태로 지정하면 됨 index는 각 배열의 요소를 고유하게 해줌
3. 조건문
1) 삼항 연산자로 구현
render() {
return (
<>
<div id = "screen" className = {this.state.state} onClick = {this.onClickScreen}>
{this.state.message}
</div>
{this.state.result.length === 0 ? null :<><div>평균 시간 : {this.state.result.reduce((a, c)=> a + c) / this.state.result.length} ms</div> <button onClick = {this.onReset}>리셋</button></>}
</>
);
}function Component() {
return {
<div>
1 === 1 ? <p>if문이 참</p> : null;
</div>
}
}reder 함수 내부에서 if문을 사용할 수 없기 때문에 위와 같이 삼항 연사로 if문을 구현할 수 있다.
삼한 연산자를 중첩에서 사용이 가능하므로 fi-else 문 역시 구현이 가능해진다.
※ jsx에서 태그가 없음을 null로 표시한다.
'React 라이브러리' 카테고리의 다른 글
| 8 . Component 클래스에서 메소드의 2가지 형태의 차이점( 화살표 함수, 일반 함수 형태) (0) | 2021.11.13 |
|---|---|
| 7. 랜더링 최적화: shoulComponentUpdate, PureComponent,React.memo (0) | 2021.11.13 |
| 2. 리액트 환경 직접 만들기 (webpack 사용하기) (0) | 2021.11.13 |
| 5. import, require 정리 (0) | 2021.11.13 |
| 4. Js 동기, 비동기 처리 : setState 의 문제점 및 해결 (0) | 2021.10.31 |