부산 지역 공연 조회 서비스
0. Member 및 기여도
201610600 김동균: 20%
201811710 문윤식: 40%
201811713 문정훈: 40%
1. Background
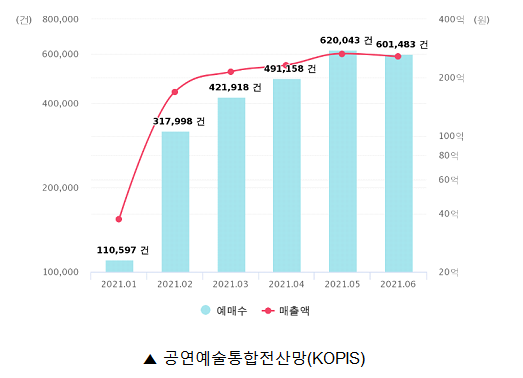
코로나19로 인해 현재 공연계는 매우 어려운 실정에 처하여 있다. 특히, 중 극장 및 소 극장과 같이 작은 규모의 극장과 객단들은 집단 폐업 및 실업이 이뤄지고 있음이 현실이다. 생업을 위협받고 있는 이들은 대안으로 온라인 공연을 여는 등의 노력을 하고 있지만 이전에 비해 크게 나아지지 않았다. 마찬가지로 관객들 또한 오프라인 공연에 목마른 상태이기도 하다.

하지만 위드 코로나와 함께 다시 공연이 확대되고 있는 추세이며, 이는 침체된 공연계에 활력을 불어넣을 수 있는 기회이다. 이렇게 어려운 공연계에 조금이나마 도움을 보태는 동시에 오프라인 공연을 찾는 수요가 늘어날 것으로 예상하여 ‘부산 지역 공연 Map’ 서비스를 기획하게 되었다.

2. Motivation
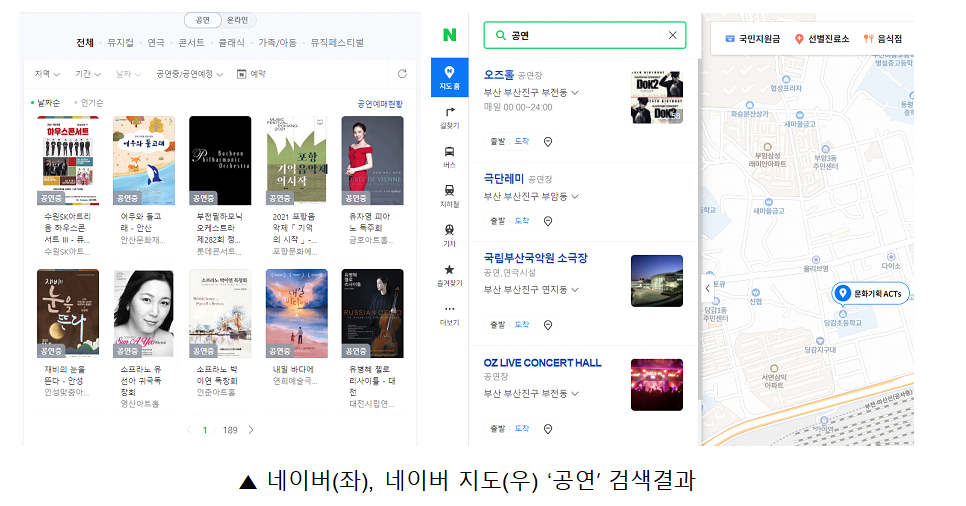
기존의 공연 검색 결과는 파편화되어 있어 원하는 정보를 한 번에 모아 보기 힘들었다. 포털에 ‘공연’을 검색하면 단순한 리스트 형식으로 표시되어 한 장소에서 열리는 공연을 확인하기 불편하며 위치를 파악하기 어렵다. 마찬가지로 지도에 ‘공연’을 검색하더라도 공연장의 결과만 나올 뿐이지 해당 공연장에서 열리는 공연 정보는 찾기 어렵다. 이렇게 1. 파편화된 공연정보 모으기 2. 직관적인 공연 위치 찾기 3. 공연장의 공연 정보 얻기 라는 세 가지 필요성에 의한 동기로 해당 서비스의 기능을 구상하였다.

3. Contribution
해당 서비스를 통해 기대할 수 있는 기여는 먼저 파편화된 공연 정보를 취합하였다는 점이다. 앞선 동기에서 밝혔듯, 기존의 공연 검색 결과는 직관적이지 않으며 우리의 서비스에 비해 상대적으로 장르의 폭도 좁다. 이렇게 다양한 장르의 공연 정보를 직관적으로 표시하여 하나의 지도에서 모두 확인이 가능하다는 이점이 있다.

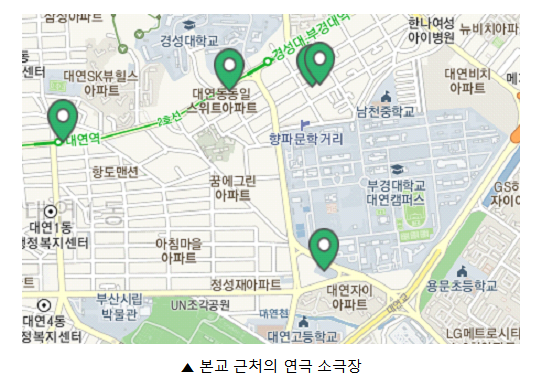
두 번째는 주변에서 열리는 공연에 대한 관심 증대이다. 이는 특히 개발 과정 중에서 느꼈던 것인데, 이렇게 많은 공연이 가까운 곳에서 진행 중인 것을 깨닫게 해준 점이다. 예시로 연극은 대부분의 극장이 본교 주변에 위치해 있으며 실제로 현재 공연 기간인 것이 꽤 존재하였다. 이전에는 일일이 찾아보지 않는 이상 공연의 여부조차 알기 어려웠지만, 해당 서비스를 이용하면 주변에서 열리는 공연을 한 눈에 파악할 수 있어서 자연스레 관심이 증대된다. 이에 따라, 지역 공연계에 활력을 주는 효과를 기대할 수 있다.

세 번째는 공연장 및 주차장 위치 확인, 예매, 길 찾기가 한 곳에서 가능하다는 점이다. 지도를 통해 여러 장르의 공연이 열리는 위치를 직관적으로 파악하는 것이 서비스의 핵심이지만, 실효성이 있으려면 예매와 길 찾기가 가능해야 한다. 이에 따라, 위치를 표시할 뿐만 아니라 예매가 가능한 URL로의 이동과 카카오 맵 및 네비를 이용한 길 찾기를 한 곳에서 이용할 수 있도록 구현하였다. 이는 사용자가 흥미를 갖는데 그치지 않고 실제 관람으로 이어지게끔 도움을 주는 역할을 한다. 더불어, 주차장 위치를 나타내어 운전자에 편의성을 도모하였다.


4. Implementation details
1) Server
⦁ 목적: 서버 상의 환경테스트를 위함
⦁ 구현: AWS의 우분투 서버에 아파치 서버를 적용하여 모바일과 PC각각 접속할 수 있는 환경을 마련함.
⦁ 웹에서 사용한 일부 이미지(ex. 마커) 등은 나스(Synology NAS)에서 호스팅하여 사용하기 때문에 서버에서 확인해야 정상적으로 작동한다.
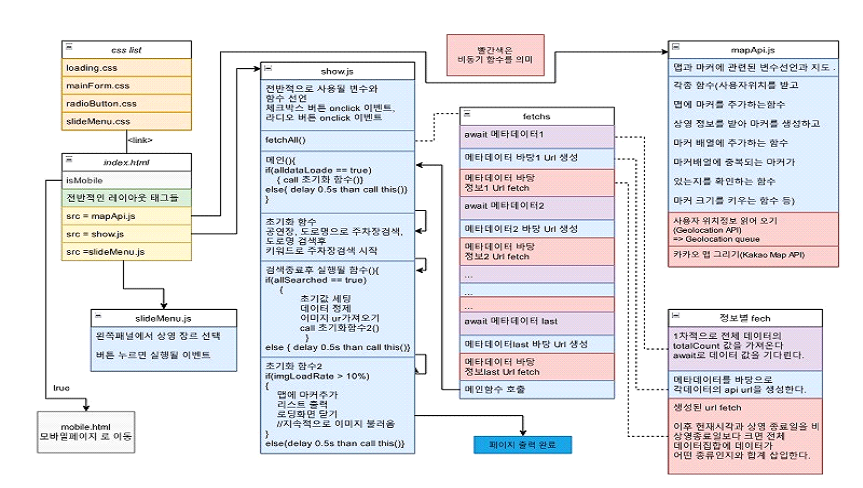
2) Code Block Diagram

3) Big Flow
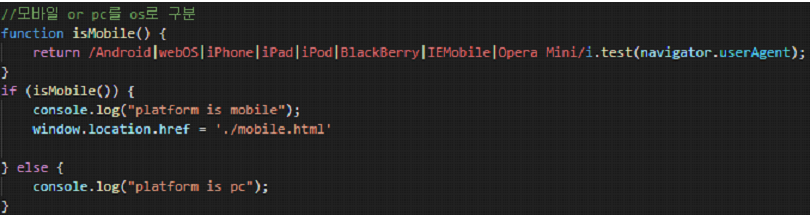
⦁ isMobile()
OS로 Mobile, PC 환경을 구분하여 Mobile의 경우 mobile.html 배포하게 된다.

⦁ 슬라이드 메뉴 & 장르 선택
<PC>
슬라이드 메뉴(slideMenu.js)를 구현하였고 “공연 장르 선택하기” 버튼을 눌러 열고 닫을 수 있다.
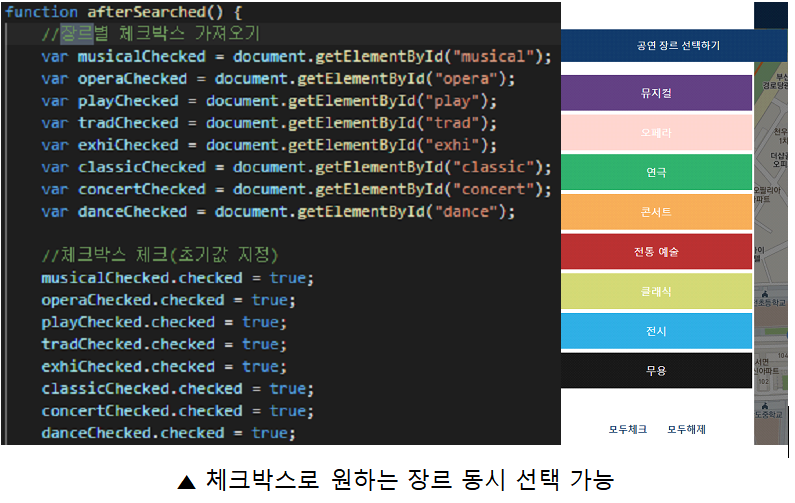
장르 선택 체크박스를 통해 장르 동시 선택이 가능하게 구현하였으며, 한 번에 모두 체크를 적용하고 해제할 수 있도록 onclick 함수(allCheck(), allUncheck())를 추가하였다.

<Mobile>
모바일의 경우에도 슬라이드 메뉴를 구현하였지만, 장르 선택은 협소한 화면을 고려해 단일 선택만 가능하도록 하였다.

⦁ 작품 리스트 및 상세 정보
<PC>
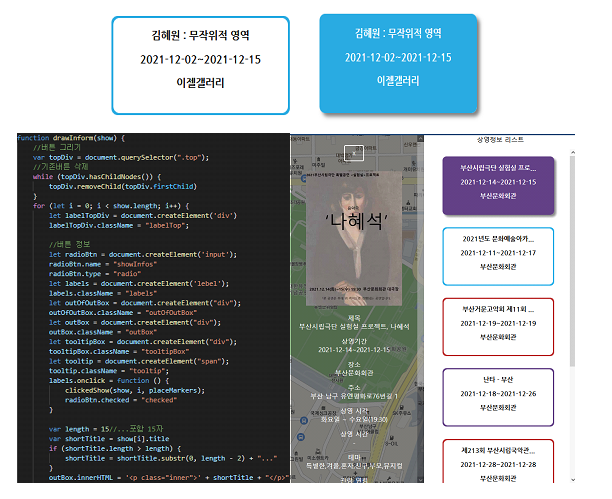
작품 선택 버튼은 라디오 버튼을 활용하여, 커서를 올리면 배경색이 해당 장르의 색상으로 바뀌고 클릭하면 그 색상으로 고정된다. 제목(13자 이상의 문구는 …으로 생략), 시작일~종료일, 장소가 적혀 있으며 클릭 시, 왼쪽에 공연 상세 정보 API를 활용한 상세창이 나타난다.

⦁ 지도 및 마커
<PC>
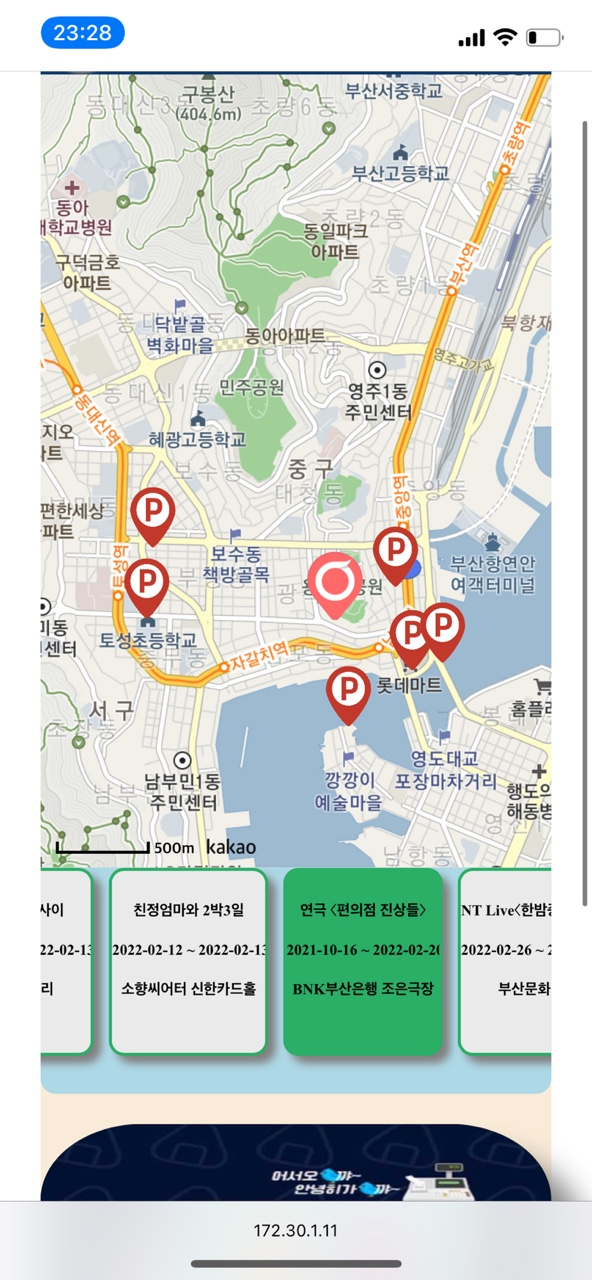
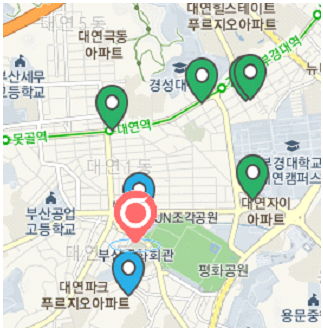
사용자 위치를 받고 유저 위치를 기준으로 화면 중앙 세팅하고 해당 위치에 마커를 생성한다. 작품 정보를 받은 후엔 해당 극장 마커를 생성 및 배열에 추가하며 장르에 따라 다른 마커 이미지 생성한다. 선택된 마커는 움직이는 마커로 바뀌며 마커 클릭 시 해당장소에서 상영하는 공연을 리스트에 띄워준다. 한 번 더 해당 마커를 누르면 해제되며 다른 장소의 마커를 누르면 해당 마커의 공연장에서 상영하는 컨텐츠를 보여준다.

<Mobile>
장르 별로 색상이 다른 마커를 표시하고 선택 시 움직이는 마커로 바뀌는 것은 동일하나, 선택 시 주변 마커를 지우고 마커를 클릭하면 해당 마커가 가리키는 공연장 이름을 출력한다. 여러 마커를 누르면 여러 공연장 이름이 독립적으로 화면에 계속 보이게 되고
이를 끄는 법은 지도 화면에 아무데나 터치하면 된다. 마찬가지로 버튼(li버튼, Header버튼, 상세보기 버튼, footer버튼)을 클릭해도 꺼지게 된다.
⦁ 공연장 위치
공연장 위치 좌표가 있는 ‘공연장 목록 + 전시장 목록 공공데이터’와 좌표가 없는 ‘공연 공공데이터’의 ‘공연장 장소 ID’를 대조하여 일치하는 경우엔 해당 좌표를 사용한다. 하지만 일치하지 않는 경우엔 ‘카카오 맵 API 키워드 검색’을 이용한다. 키워드 검색의 정확도를 높이기 위해 다음과 같은 알고리즘을 적용하였다. 이는 PC, Mobile에 동일하게 사용되는 메소드 알고리즘에 해당한다.
- 문자열이 정확히 일치하는지 확인
ex) 원문: KBS 드림홀, 검색결과: KBS 드림홀 - 괄호와 공백을 제거 후 두 문자열 일치하는지 확인
ex) 원문: 벡스코 (BEXCO), 검색결과: 벡스코 - 공백제거 후 문자를 배열에 넣어 작은 문자열을 반복문으로 긴 문자열과 비교
ex) 원문: BNK부산은행 조은극장, 검색결과: BNK부산은행 조은극장1관 - 부산, 괄호+괄호내용, 공백 제거
ex) 원문: MBC드림홀(구. MBC삼주 아트홀), 검색결과: 부산MBC 드림홀 - 예외 지정EX) str1 = "PANACA B" str2 = "파나카B"
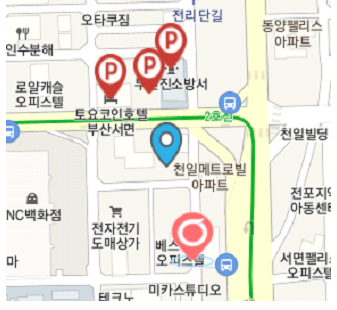
⦁ 주차장 마커
공연 정보를 받고 주차장과 공연장 사이의 거리가 1Km 이하면 마커를 생성하고 마커 배열에 주차장 마커를 삽입한다. PC는 공영주차장 Json과 Kakao 키워드 검색을 활용하였으며, Mobile은 Json을 활용하였다. 이는 공영을 비롯한 여러 주차장을 비교하고 알아보기 용이한 PC환경에 반하여, Mobile환경에서는 공영주차장만을 표기하여 명료성을 높이기 위해서이다.

⦁ 패널 기능
- 현재 상영 중: 리스트에 현재 상영중인 상영물만 띄우며 날짜 선택 시에는 해제된다.
- 날짜 선택: 날짜를 선택하고 확인을 누르면 해당날짜에 상영중인 장르가 나타난다. 왼쪽의 현재 상영 중 체크버튼, 맵, 리스트, 상세정보 패널이 초기화된다
- 1km 내의 주차장 보기: 거리가 1Km 내 주차장의 마커를 표시한다.
- 종료일 순/가까운 순: 오른쪽 패널의 리스트 정렬 순서를 결정한다.
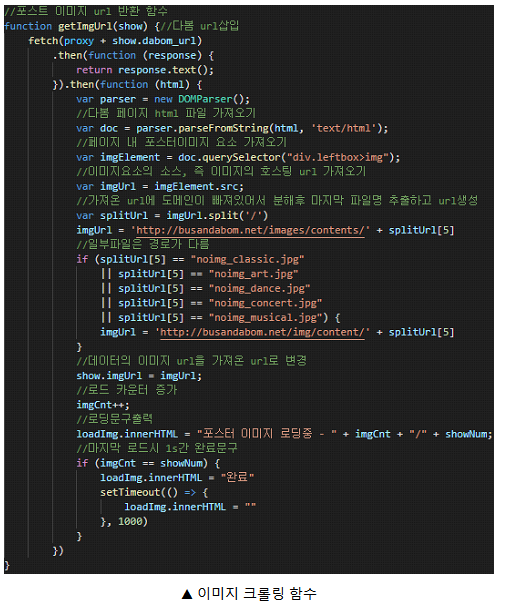
⦁ Image crawling
하나의 공연(ex 뮤지컬 노트르담) 정보는 객체로 관리되는데 객체의 프로티로 가격, 시간, 제목, 공연장 이름, ID 등이 존재한다. 그 중 URL로 다봄이라는 웹사이트로 공연의 예매 사이트 주소가 프로퍼티로 존재한다. 다봄 사이트에는 해당 공연의 이미지가 존재하며 이 이미지를 가져오는 크롤링 기술이 적용되었다.
getImgUrl(show) 함수(show : 공연정보)는 우선 공연정보를 받고 그 안 dabom_url에서 포스터 이미지url를 가져온다. 그 후, fetch로 해당 공연 dabom페이지를 html로 가져온다. 그리고 해당페이지에서 포스터 이미지에 해당하는 요소(div.leftbox>img)를 가져오는데, 이는 도메인이 빠져 있어서 ”/”단위로 분할한 후에 마지막 파일명을 추출한 후 url을 붙여 이미지 url을 새로 생성한다. 이후 생성된 url을 공연정보에 저장하여 사용한다. 이는 PC, Mobile에 동일하게 사용되는 메소드 알고리즘에 해당한다.

⦁ Loading: Fetch & Image crawling
8개의 공연 중 처음 fetch 되는 공연은 뮤지컬이다. 뮤지컬이 fetch되면 뮤지컬의 공연 객체들이 배열로 들어가는데 종료 날짜가 가장 빠른 순서로 정렬되어 배열에 정렬된다. 뮤지컬의 fetch가 끝나면 뮤지컬 요소에 대해 다봄 URL을 통해 이미지를 크롤링하여 크롤링하여 공연 객체의 프로퍼티로 추가한다. 여기까지 진행이 된다면 로딩창은 100%를 나타내고 로딩이 끝나고 앱 화면이 보이게 된다. 그리고 이후 백그라운드로 나머지 7개의 공연의 fetch가 진행되고 동시에 7개의 공연 이미지 크롤링 작업이 진행된다.
위와 같은 방법으로 구현한 이유는 8개의 공연에 대해 공연 정보를 fetch하는 것은 1초도 안 걸릴 정도로 매우 빠르지만 8개의 공연의 이미지를 크롤링하여 공연 객체의 프로퍼티로 추가해주는데 최대 1분정도의 시간이 소요되기 때문이다. 따라서 8개의 공연의 이미지 모두 크롤링 하는 동안 로딩창이 계속 진행된다면 사용자 입장에서는 길게 느껴질 것이다.

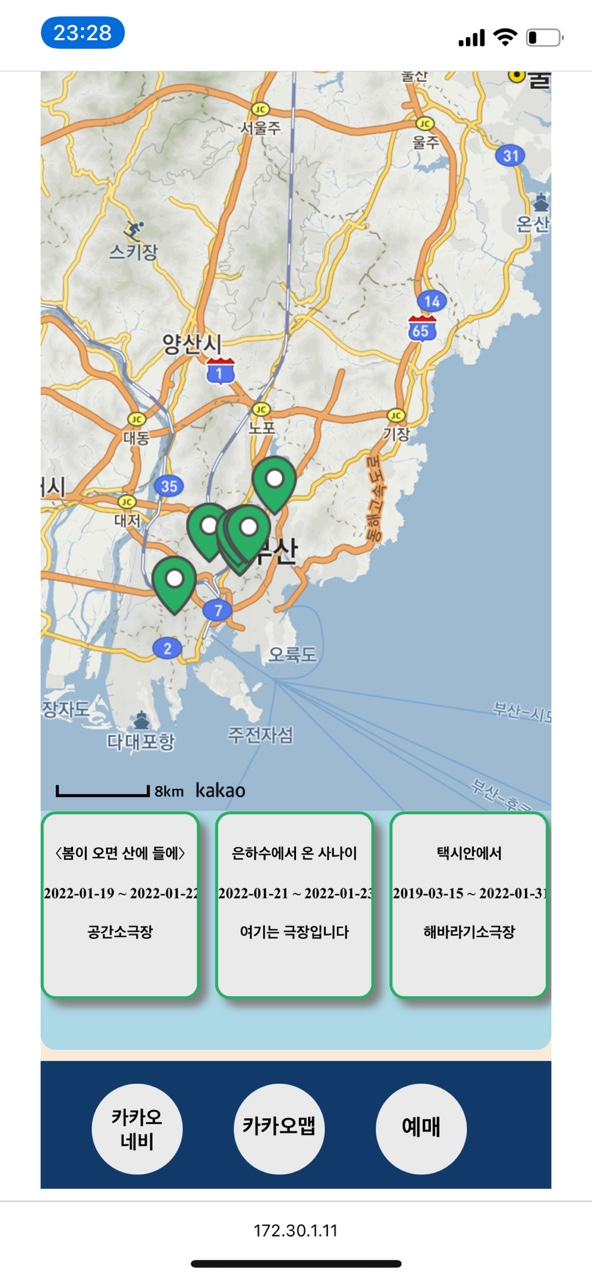
4) 모바일 버전으로 앱 실행 영상
위 실행 영상은 공연 정보를 클릭했을때 (크롤링 하여 가저온 이미지) 포스터 이미지와 공연 정보 및 공연장 기준 1km 반경 내의 공영 주차장을 출력해줍니다.
위 영상은 playing.. 버튼을 누르면 현새 상영중인 영상만을 필터링해주며, 날짜를 지정하는 버튼을 선택하며 사용자가 지정한 날짜 범위에 상영하는 공연을 필터링하여 보여줍니다.
위 영상은 사용자가 공연 하나를 클릭 한 뒤 카카오 네비, 카카오 맵으로 길 안내와 길찾기 앱으로 연동해주는 영상입니다.
그리고 예매 버튼을 누르면 부산 공연 예매 사이트인 '다봄' 사이트로 연동하여 예매를 할 수 있도록 해줍니다.