글은 CRA(Create-React-App)을 통해 React를 설치하는 것으로 시작한다.
그리고 React 환경에서 eslint와 prettier를 적용하는 방법 그리고 통합하여 사용하는 방법 대해 정리한다.
airbnb를 적용하고 eslint-plugin-react까지 적용하는 과정을 상세히 설명한다.
1. CRA로 리액트 환경 만들기
React환경을 만드는 방법은 webpack을 직접 설정하여 리액트 환경을 만드는 방법이 있고, CRA라는 npm node package를 통해 손쉽게 최신 버전을 설치할 수 있다. 이 방법은 아래 링크에서 정리하였다. '
● webpack으로 직접 리액트 환경 만들기
2. 리액트 환경 직접 만들기 (webpack 사용하기) (tistory.com)
2. 리액트 환경 직접 만들기 (webpack 사용하기)
0. webpack을 사용하는 이유 컴포넌트는 .jsx 형태로 클래스 또는 hooks로 만들어지며 만들어진 컴포넌트는 react-dom의 render 함수를 통해 html DOM 트리에 장착(?) 하게 된다. facebook과 같은 2만개의 컴포넌
jeonghoonmoon.tistory.com
● CRA로 리액트 환경 만들기
1. React 개발환경 만드는 방법: create-react-app (tistory.com)
1. React 개발환경 만드는 방법: create-react-app
1. React 란 위와 같은 html 코드를 보면 실제로 저런 태그는 존재하지 않는다. 따라서 태그에는 내용중 Top에 해당하는 내용이, SideBar, Bottom에는 그에 맞는 내용들에 해당하는 엄청 긴 html 코드를 직
jeonghoonmoon.tistory.com
2. eslint
1) eslint란?
lint의 종류 중 하나로 들여쓰기, 선언한 변수를 사용하지 않은 경우, 세미콜론을 하지 않은 경우, 너무 긴 라인의 코드 -> 줄 바꿈 해주기 등 코드의 스타일을 통일시켜주고 코드의 잠재적 오류 및 버그를 찾아내어주는 역할을 한다.
ESLint가 검사하는 항목은 크게 2가지 이다.
● 코드 포매팅
일관된 코딩 컨벤션을 유지하는 기능이다.
ex) 들여쓰기는 두 칸으로 하라.
● 코드 품질
잠재적 오류 및 버그를 찾아준다.
사용하지 않는 변수가 예시가 된다.
ex) 변수를 선언해놓고 코드에서 해당 변수를 사용하지 않는 경우 -> 잠재적 오류로 간주한다.
2) eslint설치하기
eslint는 Node 패키지 즉 npm으로 설치가 가능하다.
npm install eslint --save-dev위 명령어로 eslint를 설치할 수 있고 package.json의 "scripts" { "lint : "eslint src" }이렇게 적어주면 src 폴더 아래 모든 파일에 대해서 eslint 검사를 수행하게 된다.
3) eslint는 무엇을 수행하냐?
우리의 (React) 프로젝트를 관리하는 파일의 root(최상의) 파일에 .eslintrc.json 형태의 파일을 하나 만들어야한다. (이 파일을 개발자가 직접 만들 수 도 있지만 npm init @eslint/config 명령어로 default 셋팅이 되어있는 .eslintrc.json파일을 자동으로 생성할 수 있다. 보통 후자의 방법을 사용하고 나중에 다시 설명하겠다.)
eslint 명령어(npm run lint 또는 npx eslint "파일이 위치한 경로")를 통해 .eslintrc.json 형태의 파일에서 "rules" 란에 정의 된 규칙들을 적용하게 된다.
4) .eslintrc.json 파일 자동 생성
npm init @eslint/config //공식문서의 내용임
위 명령어를 통해 react .eslintrc.json의 default 설정이 들어가 있는 파일을 자동으로 생성할 수 있다.
명령어를 입력하면 각종 선택 사항을 키보드로 선택하게 되고 react에 대해서 eslint init을 수행하였다.
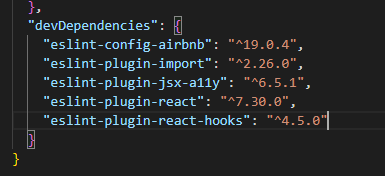
그럼 package.json에 "devDependencies"란에 react에서 사용할 수 있는 recommended eslint 규칙을 포함하는 각종 eslint-config-* 파일들이 설치되고 추가로 eslint-config-airbnb 역시 설치된다.
airbnb, config, flugin, fluging, rules 등 용어가 생소할 수 있다. 이것에 대해 아래에서 정리하겠다.
3. prettier
1) prettier란?
eslint는 2가지 기능을 제공한다고 했다. 1) 코드 포매팅, 2) 코드 품질(잠재저 오류 검출) prettier에서는 역시 코드 포매팅을 제공한다. 대신 prettier는 코드 품질은 관여하지 않는다.
prettier는 eslint의 포매팅과 겹치는 부분이 있지만 prettier는 eslint보다 좀 더 일관적인 스타일로 코드를 만들어준다.
따라서 eslint와 prettier를 같이 사용하는 것이 일반적이다.
즉 코드 포매팅에 대해서는 eslint와 prettier 두 곳에서 동시에 존재하는 포매팅에 대해서는 eslint는 무시된다. (만약 prettier에는 특정 코드 포매팅이 없는데 eslint에는 존재한다? 그럼 eslint의 포매팅을 따름)
그리고 코드 품질은 eslint에서 담당한다.
이렇게 함으로써 eslint는 코드 품질, prettier는 코드 포매팅에만 집중할 수 있게 된다.
2) prettier설치 및 실행
설치 및 실행
npm install prettier --save-devprettier를 실행하는 명령어는 npx prettier "index.js" 명령어로 실행한다.
index.js 파일에 대해서 prettier의 포매팅 규칙에 대해서 검사를 수행한다.
개발자는 직접 root(최상위) 폴더로 가서 .prettierrc 폴더를 생성하고 josn 형태로 기본 prettier의 포매팅 규칙을 적어준다. 아래와 같이 적어보았다.
//.prettier 파일의 내용
{
"printWidth": 200,
"tabWidth": 2,
"useTabs": false,
"semi": false,
"singleQuote": true,
"trailingComma": "all",
"arrowParens": "avoid"
}5. airbnb style 적용하기 및 react(eslint style) 적용하기
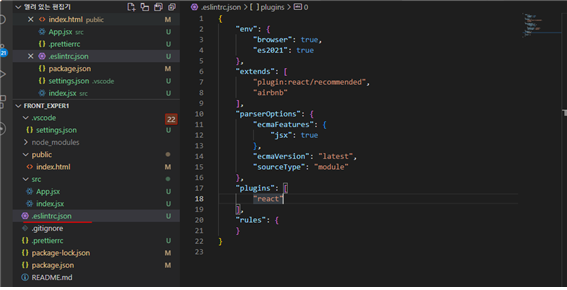
eslint를 설치 한 뒤 npm init @eslint/config 명령어를 통해 .eslintrc.json 파일을 생성할 수 있고 그내용은 default 셋팅이 되어 있다. npm init @eslint/config 설치를 하면 각종 선택 옵션이 나오는데 React 프로젝트 이므로 react를 선택한 상태이다.

위와 같이 package.json에는 5가가 설치되는데 설명하면
1) eslint-config-airbnb란 ?
우선 airbnb가 뭐냐면 ESLint는 스타일 가이드를 좀 더 편리하게 적용하기 위해 사용하기도 한다. 많이 쓰이는 것은 Airbnb Style Guide 이다.
config란 구성이라는 의미인데 eslint의 rules들의 set을 모아둔 것이라 생각하면 된다.
즉 eslint-config-airbnb란 airbnb에서 제공하는 lint style들에 대한 rules를 모아놓은 set이다.
2) eslint-plugin-airbnb란 ?
plugin은 "연결하다"라는 의미인데 plugin내부에 자체적으로 config를 가진 놈과 가지지 않는 놈이 존재한다.
eslint-plugin-react는 plugin 내부에 eslint-config-react(이건 내가 지어낸 거임) 즉 react에서의 rules set(rules이란? eslint가 실행하여 적용한다.)인 config를 가지고 있고 이 plugin을 .eslintrc.json에서 연결해주면 plugin에서 제공하는 confing를 사용할 수 있다.
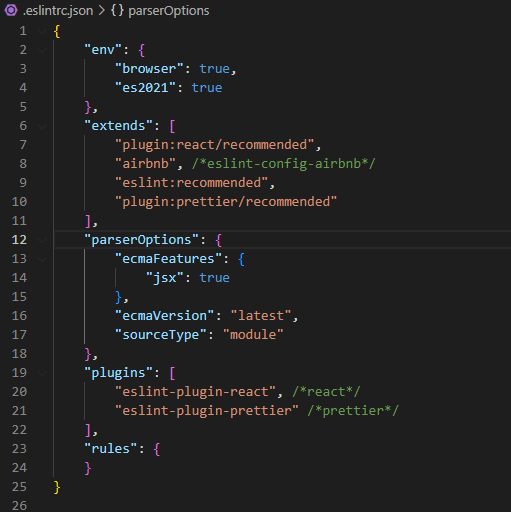
3) 이제 위에서 설명한 두 개를 .eslintrc.json에서 적용하여 사용해보자.

● "extends": "eslint:recommended"
라는 것은 eslint 공식 사이트에 rules page에 체크 된 기본 규칙을 활성화 시켜주는 역할을 한다.
● "extends" : "airbnb"
이것은 "extends" : "eslint-config-airbnb"를 줄인 것으로 eslint-config-airbnb와 같이 config(eslint에서 사용하는 rules의 set)가 존재하는 airbnb에 대해서는 extended란에 "extends" : "airbnb"을 추가하면 eslint를 실행할 시 airbnb style guide를 적용한다.
● "plugins": "eslint-plugin-react" 그리고 "extends" : "plugin:react/recommended"
eslint-plugin-react를 설치하였는데 react plugin은 내부적으로 config를 가진다. 따라서 plugin을 extends시켜주만하면 되는데 extends 할려면 "plugins": "eslint-plugin-react"를 해줘야하고 이를 줄여서 "plugins": "react" 이렇게 써도 된다.
그리고 "extends" : "plugin:react/recommended" 이렇게 추가주면 react에서 사용할 수 있는 rules의 set인 config를 eslint를 실행할 때 추가적으로 반영시키게 된다.
4. eslint + prettier 통합 도구
eslint와 prettier를 통합하여 사용할 수 있는 도구가 있는데 이 도구를 사용하여 eslint에 prettier를 포함시켜 eslint 명령을 수행하는 것만으로도 위에서 설명한 것과 같이 포매팅은 prettier로 코드 품질은 eslint로 적용할 수 있게 된다.
npm install eslint-config-prettier eslint-plugin-prettier --save-dev위 명령어를 통해 아래 2가지를 설치해준다.
eslint-config-prettier
eslint-plugin-prettier
1) eslint-config-prettier는
prettier를 사용할 때 eslint가 코드 포매팅에 관해서 신경안쓰게 하려면 eslint-config-prettier를 설치한다.
prettier와 충돌하는 eslint 규칙을 끄는 역할을 한다.
eslint-config-react란 react에서의 eslint rules set인 config 즉 외부 rules set을 extends하는 것이었는데 그럼
eslint-config-prettier 역시 외부 prettier를 가져와 extends 하는 것이 아닌가? 생각할 수 있는데 -> 아니다.
내 프로젝트에 .prettierrc파일을 config라고 생각하면 된다.
2) eslint-flugin-prettier는
프리티어 규칙을 esilnt규칙으로 추가하는 플러그인이다.
.eslintrc.json에서 "plugins" : "eslint-plugin-prettier" 또는 "plugins" : "prettier" 이렇게 한 뒤 "extends" : plugin:prettier/recommended" 이렇게 해주면 eslint를 실행할 때 코드 포매팅은 .prettierrc의 규칙으로 적용하고 코드 품질은 .eslintrc.json의 "rules"에서 정의한데로 검사하게 된다.
5. vscode에서 Ctrl + s(저장) 하면 바로 eslint 검사 수행하게 하기
1) 순서1
위 내용은 npm run lint 명령어 또는 npx eslint ~ 명령어를 터미널에 직접 주어서 .eslintrc.json의 "extends"란에 정의 된 config및 각족 esilnt의 rules를 실행하는 것이 었다.


위 두가지를 설치해준다.
2) 순서2
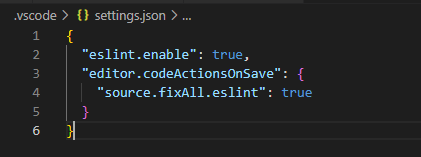
vscode에서 f1을 누른 뒤 settings.json 을 검색하고 아래 이미지와 같이 파일을 열어 내용을 추가해준다.

settings.json 파일은 .vscode아래 있는 파일임 다른 엄한 파일에 적지 않도록한다.
이렇게 셋팅이 다 끝나면 파일을 저장할 때 마다 eslint 명령어가 자동으로 수행되고 .eslintrc.json에 "extends"란에 정의한 외부 rules(eslint-plugin-react, eslint-config-airbnb)및 .prettierrc 규칙을 적용(prettier + eslint 통합하였기 때문)한다.